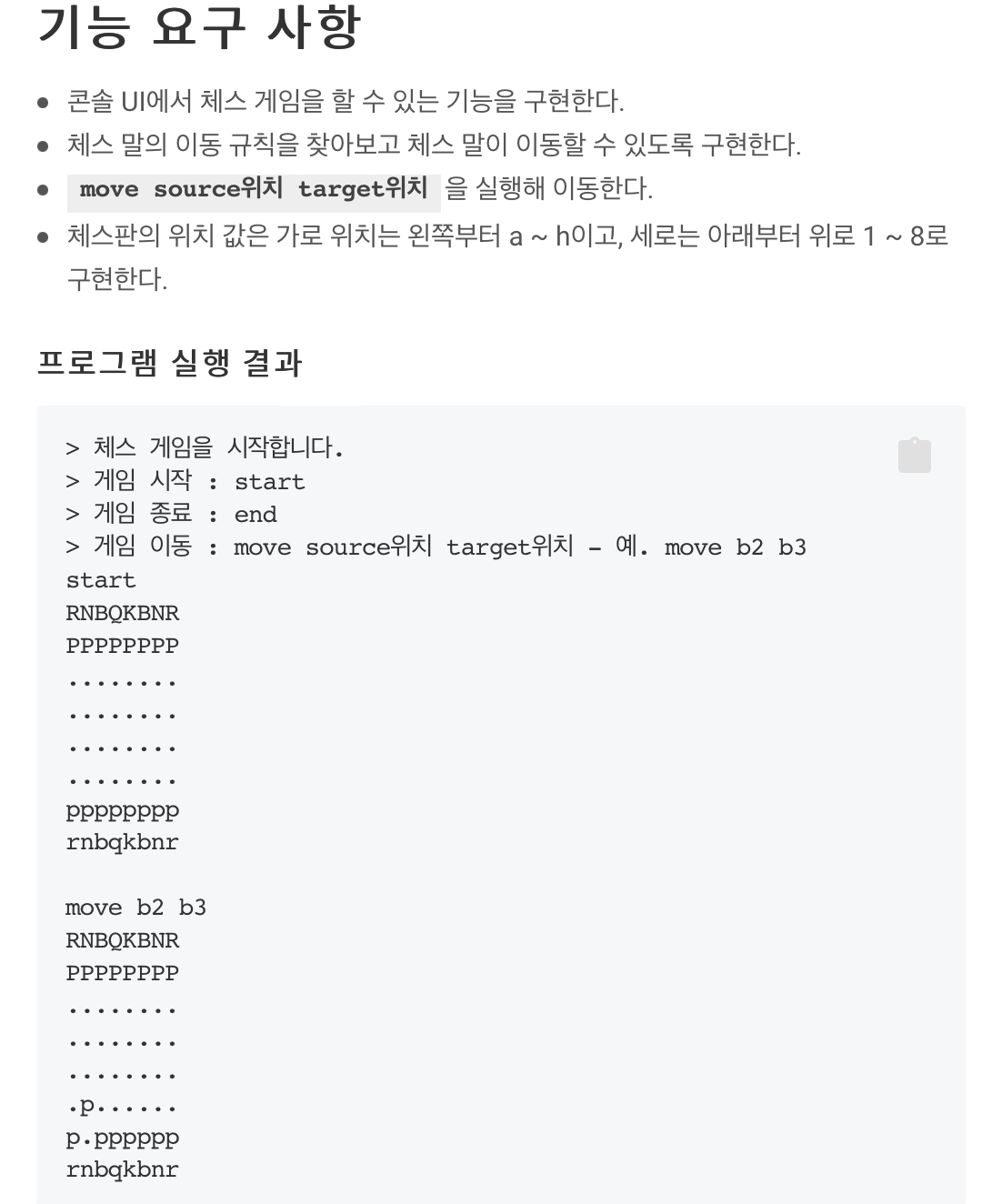
1단계 요구사항:

2단계 요구사항:

3단계 요구사항

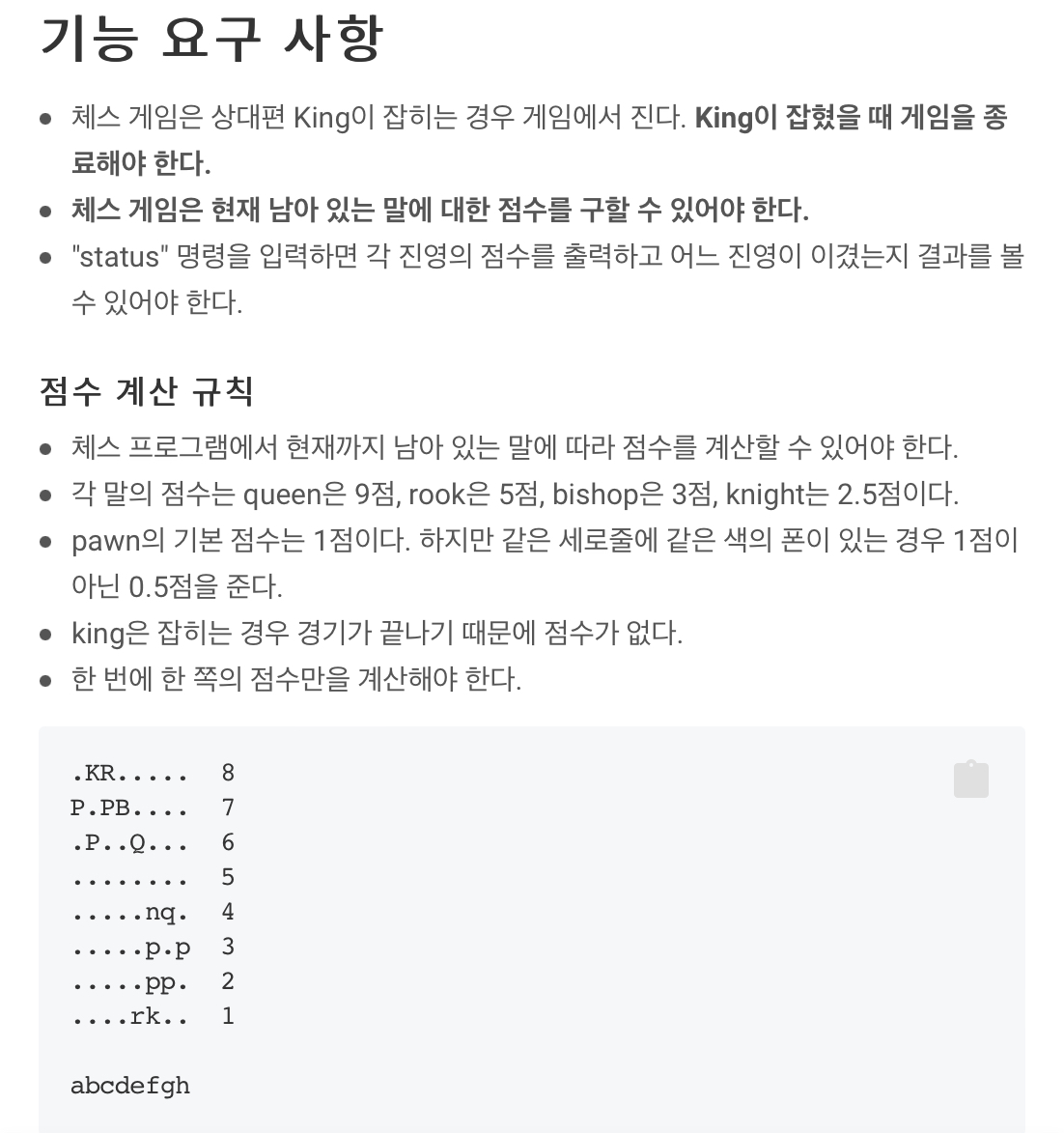
4단계 요구사항:

5단계 요구사항:

요구사항이 참 많다… 구현할 기능도 참 많다… 누가 체스를 구현하게 할 생각을 했을까…
이번 미션은 기존 미션들과는 다르게 세 단계를 페어와 완성해야 했고 혼자 두 단계를 더 진행해야 됬다. 웹 프론트와 디비를 적용해야 한다는 점 역시 달랐다.
페어와 진행한 세 단계는 난이도가 높았던 만큼 막막함이 컷다. 너무 많은 것들을 구현해야 하다 보니, 일단 돌아가게만 하고 지나간 기능들이 부지기수였다. 그렇게 일단은 돌아가게 해놓으니 내가 내 코드 보는게 무섭더라… 이래서 클린코드를 해야되는데… 그래도 꾹 참고 리팩토링을 진행하고 피드백을 수용했더니 봐줄만한 코드가 되었다. 좋다고는 못하겠다, 작고 예쁜 내 쓰래기….
오랜만에 웹을 해서 재밌었다. 작년 12월 부터 웹을 거의 손도 안대고 살아왔다. 미션이 모두 콘솔로 이루어 지다 보니 책읽고, 정리하고, 미션 수행하고, 피드백 수용하면서 매일을 보냈다. 그러다 오랜만에 JS, DB, docker를 하게 되니 기분이 좋았다. (이번 미션에서 도커는 그냥 디비 띄우는 정도로만 해서 했다고 하기는 좀 그런가?)
새롭지만 익숙한 spark 프레임워크를 배웠다. 이번 미션에서 서버를 띄우기 위해 spark라는 프레임워크를 사용했다. 맨 처음에는 배우는데 시간이 오래 걸리지 않을까? 라는 걱정이 앞섰다. 하지만 구조가 기존에 해오던 익스프레스랑 상당히 유사하고 레퍼런스가 상당히 잘되있어서 금방 적응했다. 이게 신기한게 “익스프레스에서 이런 기능 있었는데 여기도 있나?” 싶으면 있더라. 이래서 사람들이 다 그게 그거라는 소리를 하나?
JDBC를 처음 사용해 보았다. 기존까지는 sequelize, typeorm을 사용해 디비를 사용했었고, 쿼리문은 정말 필요할 때만 조금씩 사용했었다. 그때문에 JDBC를 사용하는 것이 걱정이 되었지만 다행히 사용하는 데 큰 어려움은 없었다. 디비도 더 공부해야 하는데… 당장 또 스프링 공부해야 하고… 참 배울게 차고 넘친다.