수업을 시작했더니 주제를 직접정하는 것이 아닌 지하철 노선도 서비스를 만드는 것으로 이미 정해져 있었다. 그때문에 모든 팀이 지하철 노선도 서비스를 만들게 되었다. 여느 학교 팀프로젝트와 같이 이 수업 역시 거의 혼자서 다 구현했다.
사용한 기술은 다음과 같다:
프론트: React, JS
백엔드: Express, TS, JWT
Database: mysql, typeorm
인프라: Docker, nginx, HTTPS
이번 프로젝트를 하면서 타입스크립트를 처음 써봤고 덕분에 많이 해맸다. 타입을 지정해야 하는데 원하는대로 지정되지 않고 자꾸만 에러가 띄워져서 원인을 찾는대 많은 시간을 소비했다. Express로 여러 프로젝트를 진행하다 보니 처음 배울때 인강에서 알려준 디렉토리 구조를 그래로 사용했을때 코드에 대한 가독성이 떨어지는거 같아서 아래의 글을 참고해 디렉토리 구조를 싹다 바꾸어서 프로젝트를 진행했다.
https://medium.com/codechef-vit/a-better-project-structure-with-express-and-node-js-c23abc2d736f
A better project structure with Express and Node.Js
Learning how to structure your folder for other people to understand your code and further work on it easily is a great deal and shows how…
medium.com
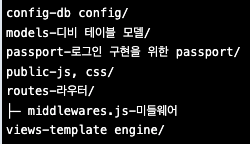
기존에 진행했던 프로젝트인 유투브 클론코딩을 예로 들어 디렉토리 구조를 설명하면 다음과 같다.


이렇게 파일 구조를 바꾸고 보니 확실히 유지보수성이 높아진거 같다.
이번 프로젝트를 하면서 API문서를 처음 작성해 봤다. 노션으로 작성하고 markdown으로 export했는데 처음 작성하는 거라 제대로 작성을 한건지 의문이다.
typescript로 백엔드를 처음 하면서 sequelize대신 typeorm을 처음 사용했는데 typeorm이 sequelize보다 더 직관적이고 코드가 더 깔끔해 지는거 같다.
기존 프로젝트에서는 AWS를 사용하다가 프리티어 기간이 만료되서 집에서 운영하는 내 개인서버에 배포를 했다. 그런데 개인서버 사양때문인지 3명정도가 동시에 검색 여러번 하면 서버가 뻗는다.... 최적화를 해보고 싶은데 어떻게 해야 최적화를 할 수 있는지 감 조차 잡히지 않는다.
프론트엔드에서 지하철 노선도를 직접 그려서 역마다 모달의 띄우기 위해 노선도를 일일이 다 그렸다. react-d3-graph라는 라이브러리를 사용했는데 애초에 이런 노선도 그리라고 나온 라이브러리도 아닐 뿐더러 유지보수가 제대로 안되있는지 노선도에 커서를 두고 스크롤을 하면 콘솔창에 에러가 뜬다. 사용하는데는 문제가 없지만 참... 찝찝하네.
production 레파지토리:
https://github.com/skullkim/metro-map-production
GitHub - skullkim/metro-map-production
Contribute to skullkim/metro-map-production development by creating an account on GitHub.
github.com
develop 레파지토리:
https://github.com/skullkim/metro-map-front
GitHub - skullkim/metro-map-front: team project1 front end
team project1 front end. Contribute to skullkim/metro-map-front development by creating an account on GitHub.
github.com
https://github.com/skullkim/metro-map-backend
GitHub - skullkim/metro-map-backend: team project1 backend
team project1 backend. Contribute to skullkim/metro-map-backend development by creating an account on GitHub.
github.com
https://github.com/skullkim/metro-map-docu
GitHub - skullkim/metro-map-docu: team project1 document
team project1 document. Contribute to skullkim/metro-map-docu development by creating an account on GitHub.
github.com