전형적인 돔 트리에 있는 각 노드 객체는 Node의 프로퍼티들과 메서드들을 상속한다. 문서에 있는 노드의 유형에 따라 다르지만, Node 객체를 상속하는 하위 노드 객체, 인터페이스 역시 존재 한다. 가장 일반적인 노드 인터페이스에 대해 브라우저에서 구현한 상속모델은 다음과 같다(<는 상속을 의미한다, a<b : b는 a를 상속하고 있다)
Object < Node < Element < HTMLElement < (e.g., HTML*Element)
Object < Node < Attr (DOM4에서 decrecated됨)
Object < Node < CharacterData < Text
Object < Node < Document < HTMLDocument
Object < Node < DocumentFragement
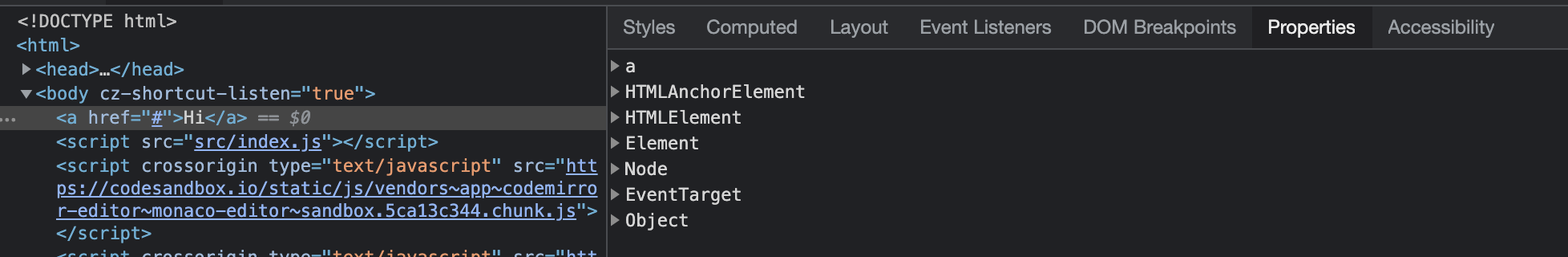
모든 노드 타입들은 Node 객체를 부모로 상속하고 있을 뿐만 아니라 복잡한 상속계통을 가지고 있을 수 있다. 예를 들어 HTMLAnchorElement 노드는 HTMLElement, ELement, Node, Object 객체로부터 상속을 받는다.
Node는 그저 js에 있는 생성자이다. 따라서 논리적으로 Node는 다른 객체들 처럼 Object.prorotype으로 부터 상속받는다.
예를 들어 a태그는 다음과 같은 상속 구조를 가지고 있다.

커스텀 메서드 또는 프로퍼티들을 DOM에 직접 추가할 수 있지만 호스트 객체들을 확장하는 것은 여러 문제를 야기하기에 하지 않는 것이 좋다.