모든 리엑트의 컴포넌트에서 라이프 사이클(수명 주기)가 존재한다. 컴포넌트의 수명은 페이지에 렌더링 되기 전인 준비 과정에서 시작해 페이지에서 사라질때 끝난다.
리엑트를 사용할때에는 컴포넌트를 처음으로 렌터링 할때, 컴포넌트 업데이트 전후로 어떤 작업을 처리해야할 수 도 있다. 이때 클래스형 컴포넌트는 라이프사이클 메서드를 사용한다. 함수형 컴포넌트는 라이프사이클 메서드 대신 훅(Hooks)를 사용한다.
라이프사이클 메서드의 이해
라이프사이클 메서드는 총 9가지 이며 Will이 붙으면 작업 작동 이전에 실행, Did가 붙으면 어떤 작업을 작동한 후에 실행되는 메서드 이다. 이 메서드들은 컴포넌트 클래스에서 덮어 써 선언함으로써 사용할 수 있다.
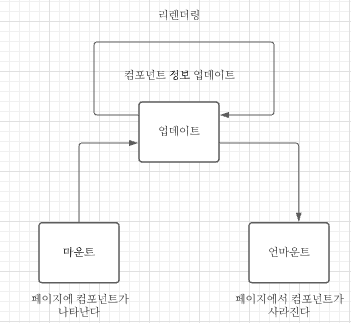
라이프사이클은 총 3가지
1. 마운트
2. 업데이트
3. 언마운트
로 나뉜다.

마운트
DOM이 생성되고 웹 브라우저상에서 나타나는 것을 마운트(mount)라고 한다. 이때 호출하는 메서드는 다음과 같다.
컴포넌트 만들기
⬇️
constructor: 컴포넌트를 새로 만들 때 마다 호출되는 클래스 생성자 메서드이다.
⬇️
getDerivedStateFromProps: props에 있는 값을 state에 넣을 때 사용하는 메서드 이다
⬇️
render: 준비한 UI를 렌더링하는 메서드이다
⬇️
componentDidMount:컴포넌트가 웹 브라우저 상에서 나타난 후 호출하는 메서드이다
업데이트
컴포넌트는 다음과 같은 총 4가지 경우에 업데이트를 한다
1. props가 바뀔때
2. state가 바뀔 때
3. 부모 컴포넌트가 리렌더링 될때
4. this.forceUpdate로 강제로 렌더링을 트리거할 때
업데이트가 될때 다음과 같은 메서드가 호출 된다
업데이트를 발생시키는 요인
⬇️
getDerivedStateFromProps: 마운트과정에서 호출, props의 변화에 따라 state값에 변화를 줄때 사용
shouldComponentUpdate: 컴포넌트 리렌더링 시작 여부 결정, true:리렌더링, false: 작업 중지. 특정 함수에서 this.forceUpdate() 호출시 이 과정 생략 후 리렌더링.
⬇️
render: 컴포넌트를 리렌더링 한다
⬇️
getSnapshotBeforeUpdate: 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드이다
⬇️
componentDidUpdate: 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드이다
언마운트
컴포넌트를 DOM에서 제거하는 것을 언마운트라고 한다
언마운트 하기
⬇️
componentWillUnmount: 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드이다.
라이프사이클 메서드 설명
render()
render는 컴포넌트 모양새를 정의 한다. 라이프사이클 메서드 중 유일한 필수 메서드 이다. 이 메서드 안에서는 this.props, this.state에 접근할 수 있고 리액트 요소를 반환한다. 아무것도 보여주고 싶지 않다면 false 또는 null을 반환하면 된다.
이 메서드는 이벤트 설정하는 곳이 아니기 때문에 setState를 사용하거나 DOM에 접근해도 안된다. 따라서 DOM정보를 가져오거나 state의 조작은 componentDidMountd에서 처리해야 한다.
constructor(props)
컴포넌트의 생성자 메서드로 컴포넌트를 만들 때 처음으로 실행된다. 여기서 초기 state를 설정할 수 있다.
getDerivedStateFromProps(next_props, prev_state)
리엑트 v16.3이후에 새로 만든 라이프사이클 메서드이다. props로 받아온 값을 state에 동기화 시키는 용도로 컴포넌트가 마운트 될때와 업데이트될 떄 호출된다.
|
1
2
3
4
5
6
|
static getDerivedStateFromProps(next_props, prev_state) {
if(next_props.value !== prev_state.value){
return {value: next_props.value};
}
return null;
}
|
cs |
componentDidMount()
컴포넌트를 만들고 첫 렌더링을 다 마치면 호출된다. 다른 js라이브러리 또는 프레임워크의 함수 호충, 이벤트 등록, setTimeout, setInterval, 네트워크 요청 같은 비동기 작업을 처리한다.
shouldComponentUpdate(next_props, next_state)
props, state를 변경 했을 때 리렌더링 여부를 결정 한다. 이 메서드를 boolean을 반환하고 디폴트 반환값은 true이다. false를 반환하면 업데이를 중지시킨다. 현재의 state, props는 this로 접근 하며 새로 설정될 state, props는 파라미터에 존재 한다. 상황에 맞는 알고리즘을 작성해 프로젝트 성능을 최적화 할때 리렌더링 방지를 위해 false를 반환하도록 한다.
getSnapshotBeforeUpdate(prev_props, prev_state)
리엑트 v16.3이후에 만든 메서드 이다. 이 메서드는 render에서 만들어진 결과물이 브라우저에 실제 반영되지 직전에 호출된다. 이 메서드에서 반환하는 값은 componentDidUpdate에서 세번째 파라미터인 snapshot 값으로 전달받을 수 있다. 주로 업데이트 직전의 값을 참고할 일이 있을때 활용한다.
|
1
2
3
4
5
6
|
getSnapshotBeforeUpdate(prevProps, prevState) {
if(prevState.array !== this.state.array){
const {scrollTop, scrollHeight} = this.list;
return {scrollTop, scrollHeight};
}
}
|
cs |
componentDidUpdate(prevProps, prevState, snapshot)
리렌더링을 완료한 후 실행한다. 업데이트가 끝난 후 이므로 DOM관련 처리를 해도 무방하다. prevProps, prevState를 통해 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있으며 snapshot으로 getSnapshotBeforeUpdated에서 반환한 값을 전달받을 수 있다.
componentWillUnmount
컴포넌트를 DOM에서 제거할 때 실행된다. componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM을 여기서 제거한다.
componentDidCatch
리엑트 v16에서 도입 되었으며 컴포넌트 렌더링 도중 에러가 발생하면 애플리케이션이 뻣는 대신 오류 UI를 보여 준다. 하지만 이 메서드는 자신에게서 발생하는 에러를 잡아내지는 못하며 자신의 this.props.children으로 전달되는 컴포넌트에서 발생하는 에러만 잡아낼 수 있다.
|
1
2
3
4
5
6
7
8
|
//error: 에러의 종류
//errorInfo: 에러 발생 코드 위치
componentDidCatch(error, errorInfo) {
this.setState({
error: true
});
console.log({error, errorInfo});
}
|
cs |
