수년 전까지만 해도 웹사이트를 렌더링 하는 것은 간단했다. 그저 정적인 HTML파일들을 전송하기만 하면 됬다. 그 후 개발자들이 DB와 authentication을 쓰기 시작 하면서 server-side rendering이 출현했다. 2010년 이후 front-end가 발전하고 복잡해 지면서 client-side appliction의 시대가 도래 했다. 그 후 리엑트와 server-side hydration때문에 다시 server-side rendering이 트랜드가 되고 있다.
Static sites
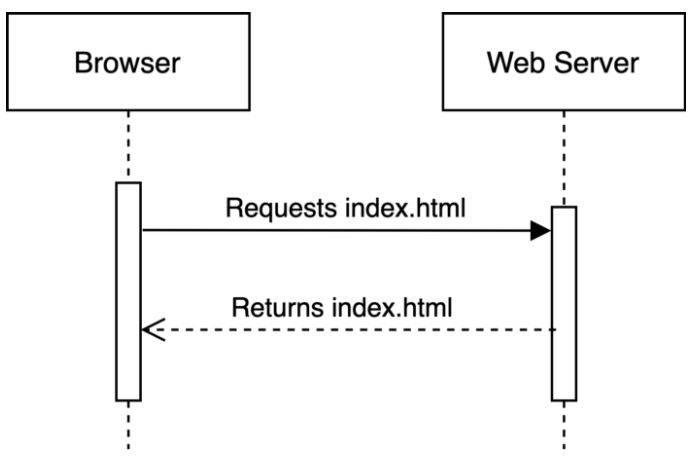
가장 간단한 웹사이트 렌더링 방식이다. 그저 HTML, CSS로 코드를 작성하고 이 파일들을 웹서버에서 전송하면 된다.

장점:
1. 정적이기 때문에 빠르다. 서버가 HTML을 전송하면 브라우저는 즉시 HTML을 렌더링 한다. 이는 빠른 TTFB(time-to-first-byte)점 수 를 가진다
2. CDN에서 호스팅 할 수 있다. CDN(content delivery network)는 전 세계에 분산된 네트워크이다. 따라서 웹사이트가 여러 서버에 존재하게 되며 CDN은 전용 서버 보다 저렴하다.
3. 보안에 좋다. back-end라고 할만한게 없기 때문에 사이트를 공격할 취약점이 줄어든다.
단점
1. 동적 데이터를 가질 수 없다. 즉, 사용자 데이터를 모을 수 없다.
Client-side rendering
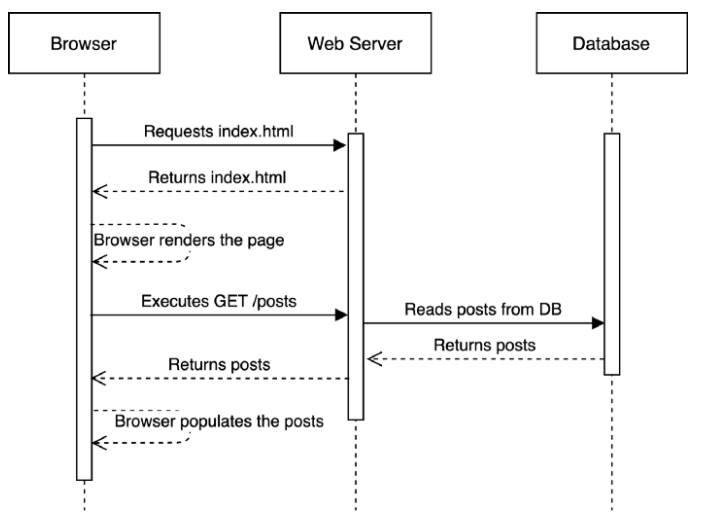
Client-side 앱은 static sites와 비슷하지만 js를 사용해 데이터를 fetch한다는 점이 다르다. 서버는 js를 포함하는 HTML파일을 전송하고 브라우저는 이를 실행한다. 이 방식은 TTFB가 빠르지만 데이터를 불러와야 되서 TTI(time to interactive)는 느리다.

장점:
1. 동적 데이터를 가지며 웹사이트가 상호작용이 가능하다.
2. 인증 시스템을 활용해 유저에세 개인화된 경험을 제공할 수 있다.
3. SPA로 구현할 수 있다. 즉, 라우팅이 완전히 client-side에 존재한다. 따라서 유저가 사이트를 이동할때 서버가 응답할때 까지 기다리 지 않아도 된다.
단점:
1. TTI가 유저의 인터넷 속도와 요청한 데이터의 양에 의존한다.
2. 유저가 js를 비활성화 시키면 웹사이트가 제대로 작동되지 않는다
3. API가 필요하다. API를 만들때는 보안과 데이터 엑세스에 대해 고민해야 한다. 인증절차반드시 거쳐야 한다.
Server-side rendering
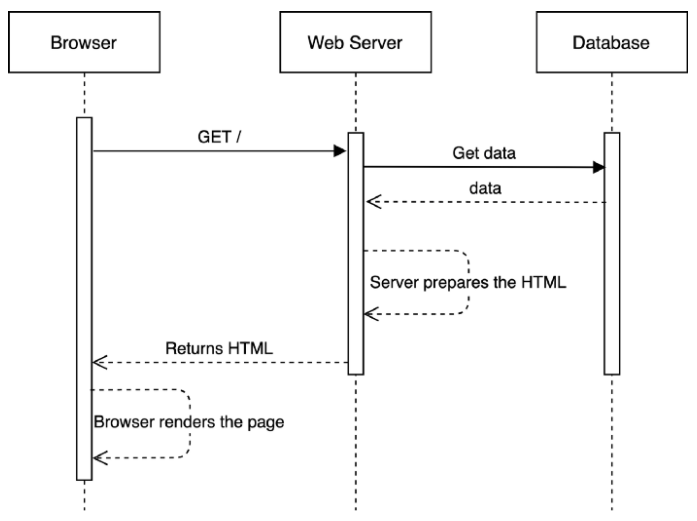
server-side rendering은 오래된, 성숙된 웹사이트 렌더링 방식이다. 그때문에 수 많은 툴들을 통해 SSR을 사용할 수 있다. SSR은 CSR과 흡사하지만 라우팅 로직과 데이터가 서버에 존재한다. 페이지 요청이 들어오면 서버는 데이터를 fetch하고 HTML파일에 끼워 넣는다. 그 후 파일을 유저에게 전송하고 브라우저는 렌더링을 시작한다.

장점
1. SEO(Search Engine Optimization)을 하기 쉽다. 검색 엔진은 추가적인 스크립트를 실행 시키지 않고도 데이터를 가져오고 인덱싱할 수 있다.
2. 컨텐츠를 더 빠르게 제공할 수 있다. 서버의 인터넷 속도가 통상적으로 더 빠르기 때문이다.
3. 유저의 자원을 덜 잡아먹는다. 브라우저는 오직 렌더링에만 신경쓰고 date fetching, 스크립트 실행에는 관여하지 않는다.
4. 이슈를 소셜 공유 및 OpenGraph system을 통해 수정할 수 있다.
5. 동적 데이터를 가질 수 있다.
단점
1. TTFB가 느리다. 브라우저는 서버가 데이터를 fetch하고 HTML을 준비하는 시간동안 대기해야 한다.
2. 서버 자원을 많이 잡아 먹는다. DB를 매번 조회하고 HTML파일을 준비해야 한다.
3. 다른 페이지로 이동을 할때 페이지 전체가 다시 로딩되야 한다.