todo list를 만드는 방법에 대한 글은 아니다. todo list를 만드는 프로젝트를 완료하고 그 과정에서 배운것과 잡다한 수다(?)를 늘어놓은 글이다.
express를 활용한 todo list이다. aws로 배포까지 진행을 했다.
이 프로젝트는 테이블 간의 관계와 passport, sequelize같은 모듈을 실질적으로 활용하고 AJAX, mysql을 사용해보기 위한 프로젝트이다. routes/todo.js에서는 쿼리문을 사용한 DB조작과 sequelize를 사용한 DB조작이 섞여있는데 이는 두가지 모두를 사용해 보기 위함이다.
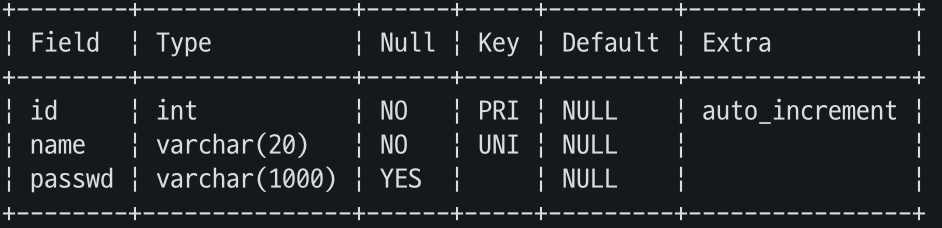
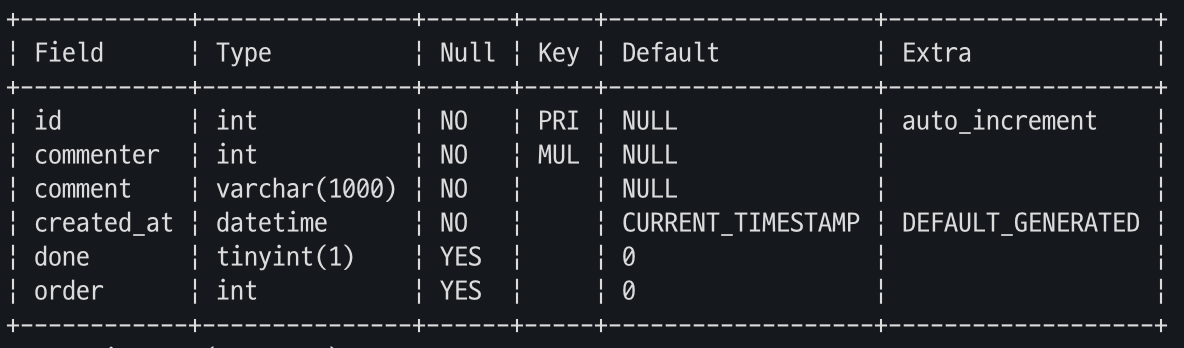
테이블은 유저의 정보를 담는 users와 todo list의 정보를 담는 todo로 나누어져있다.
각 테이블의 각 column에 해당하는 세팅값은 다음과 같다.


todo list에서 기능은 포스팅, 삭제, 수정, 완료 체크, 우선순위 지정(지정시 그에 맞는 순서로 리스트가 바뀐다.)이 있다. 따라서 todo 테이블에서 done의 경우 완료 여부를 나타낸다. 이 값이 1이면 페이지가 로딩될때 체크박스에 로딩이 되어 있는 상태로 나타난다. order은 우선 순위 지정을 위한 값이다. todo list에 대한 페이지를 로딩할때 이 값을 기준으로 오름차순으로 불러와진다.
매 요청의 메서드는 최대한 HTTP 레퍼런스를 따르기 위해 각 요청에 맞는 헤더를 사용했다.
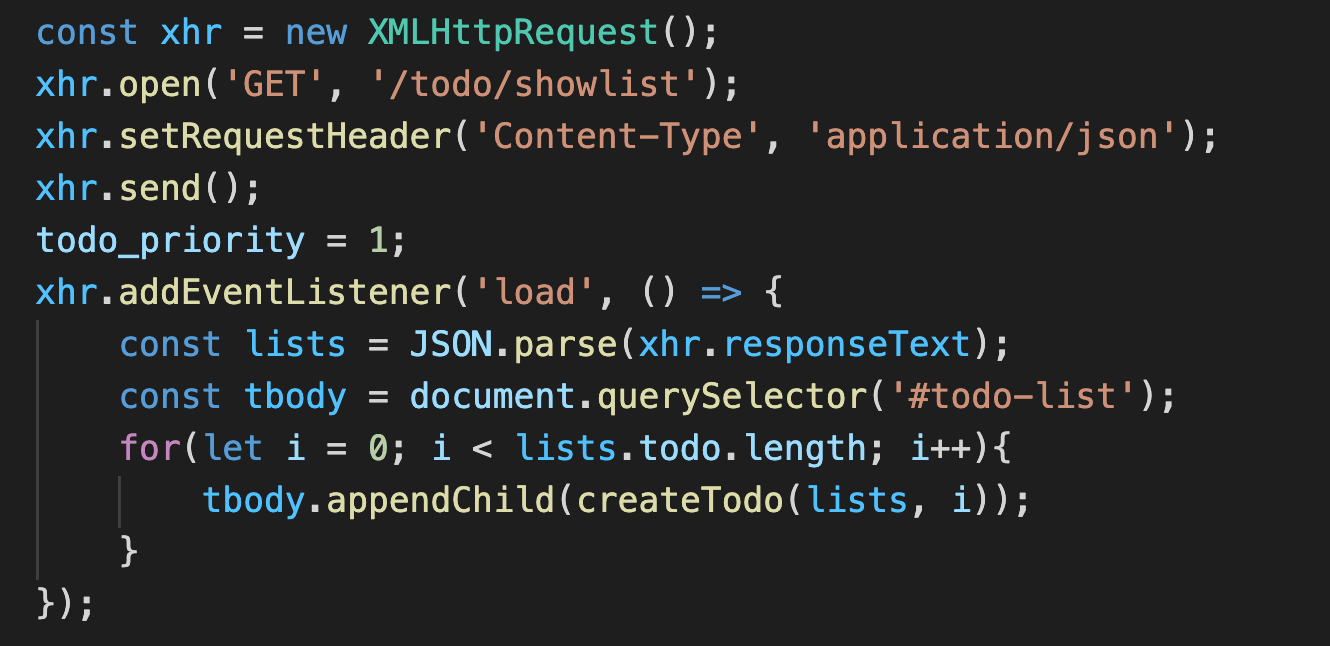
AJAX의 경우 fetch API를 사용해도 되지만 AJAX를 이번 프로젝트에서 처음 사용해보기 때문에 바닐라 js에 있는 XMLHttpRequest를 사용했다.
todo list의 수선순위를 바꾸는 기능을 만들때 원래는 드래그를 해서 다른 todo에서 drop하면 그 두개의 위치가 바뀌에 하고 싶없지만 MDN에서 drop event에 대한 호환성을 체크해본 결과 지원이 되지 않는 브라우저가 더 많아 순서 입력으로 방향을 바꾸었다. 원하는 순서를 입력하고 엔터를 치면 순서가 바뀌에 하고 싶어 keypress event를 사용할려 했으나 MDN에 keypress를 검색해 보니 웹 표준에서 이미 지원하지 않는 기능이라 사용을 권장하지 않는다는 내용이 나왔다. 결국 onkeyup을 사용해 매 입력값이 1~9이면 이를 기록하고 엔터를 치면 해당 값과 다른 값을 통해 우선순위를 바꿀 수 있게 구현했다.
XMLHttpRequest의 경우 요청을 보내고 응답을 받았을때 해당 응답의 본문은 로드 이벤트에 대한 이벤트 리스터 안에서만 사용할 수 있다.

mysql에서 auto increment는 오직 한 테이블당 하나만 설정 가능하며 auto increment를 한 값이 primary key값으로 사용되어야 한다.
AWS는 EC2와 RDS를 사용했다. EC2에서 RDS를 사용하기 위해 힘이 좀 들었다. 하라는대로 했는데도 안되서...
RDS를 EC2에 연결해 사용할때 만약 RDS의 public access를 허용하지 않았나면 내부 망을 설정해 줘야 한다. 이를 위해선 EC2와 RDS가 같은 보안 그룹을 사용해야 한다. 즉, VPC ID가 같아야 한다.
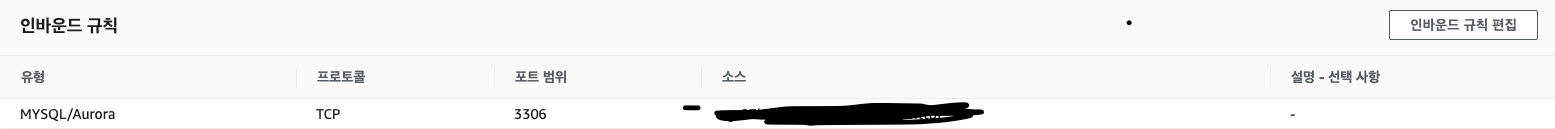
또 한 RDS의 인바운드 규칙을 다음과 같이 설정해야한다.

그 후 DB 서브넷 그룹을 생성해서 추가할 수 있는 서브넷을 모두 추가한뒤 이를 RDS 인스턴스에 적용하자.
RDS 인스턴스에서 한글을 사용하기 위해서는 파라미터 그룹을 생성해야 한다. 생성시 char를 검색해 적용할 수 있는 charset을 모두 utf-8로 설정해주면 된다.
이 역시 생성 후 RDS인스턴스 생성 시 적용해 주면 된다.
그 후 EC2에서 mysql -u <user-name> -p --host <host>명령어를 사용하면 RDS에 접속 할 수 있다.